Como editar CSS desde Chrome guardando automáticamente los cambios
 La mayoría de la gente que trabaja en el mundo de la programación, diseño o maquetación web conoce Chrome DevTools, las herramientas que nos proporciona Google Chrome para explorar paginas web. Entre ellas existe la posibilidad de editar al vuelo el CSS de cualquier página y ver los cambios según los realizamos. Pero lo que poca gente conoce es que en las ultimas versión de Chrome, se ha añadido una nueva funcionalidad, los Workspaces, con los que podemos estar guardando los cambios en nuestros ficheros locales automáticamente. Veamos como hacerlo.
La mayoría de la gente que trabaja en el mundo de la programación, diseño o maquetación web conoce Chrome DevTools, las herramientas que nos proporciona Google Chrome para explorar paginas web. Entre ellas existe la posibilidad de editar al vuelo el CSS de cualquier página y ver los cambios según los realizamos. Pero lo que poca gente conoce es que en las ultimas versión de Chrome, se ha añadido una nueva funcionalidad, los Workspaces, con los que podemos estar guardando los cambios en nuestros ficheros locales automáticamente. Veamos como hacerlo.
Antes de ver los Workspaces, deberíamos saber las posibilidades que nos ofrece Chrome Dev Tools, para ello podemos ver este magnifico articulo: Tutorial de Chrome Developer Tools.
Vamos a ver ahora como crear los Workspaces y como mapearlos con nuestros archivos locales:
1.- Crear Workspace
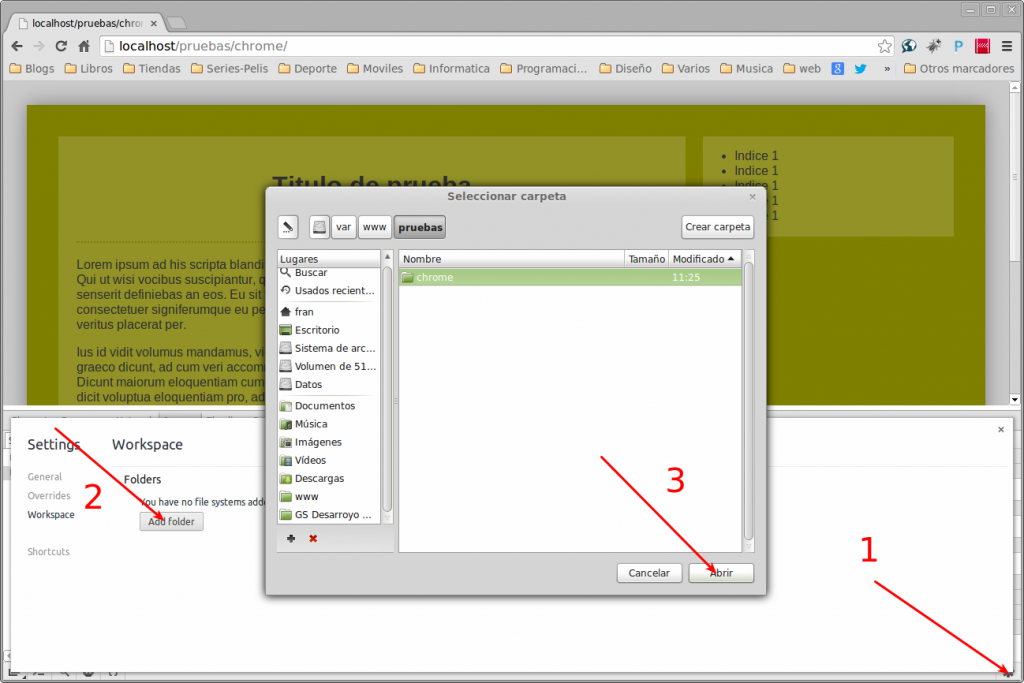
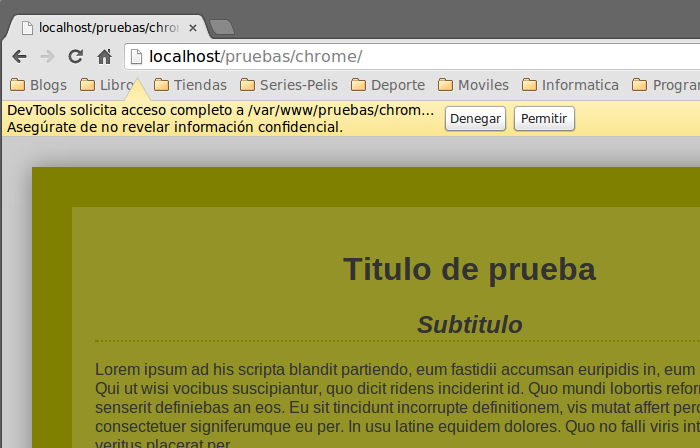
Abrimos Chrome y vamos a una pagina de nuestro servidor local. Abrimos ahora las herramientas de Chrome (Ctrl + Shift + i o menú > herramientas > herramientas para desarrolladores). Pinchamos en el icono de Settings de la esquina inferior derecha, vamos a Workspace > add folder y seleccionamos el proyecto, donde estará mínimo el un HTML y un CSS. Un vez añadida la capeta y cerrada la ventana, nos aparece un aviso de que DevTools necesita acceso, le damos a permitir:
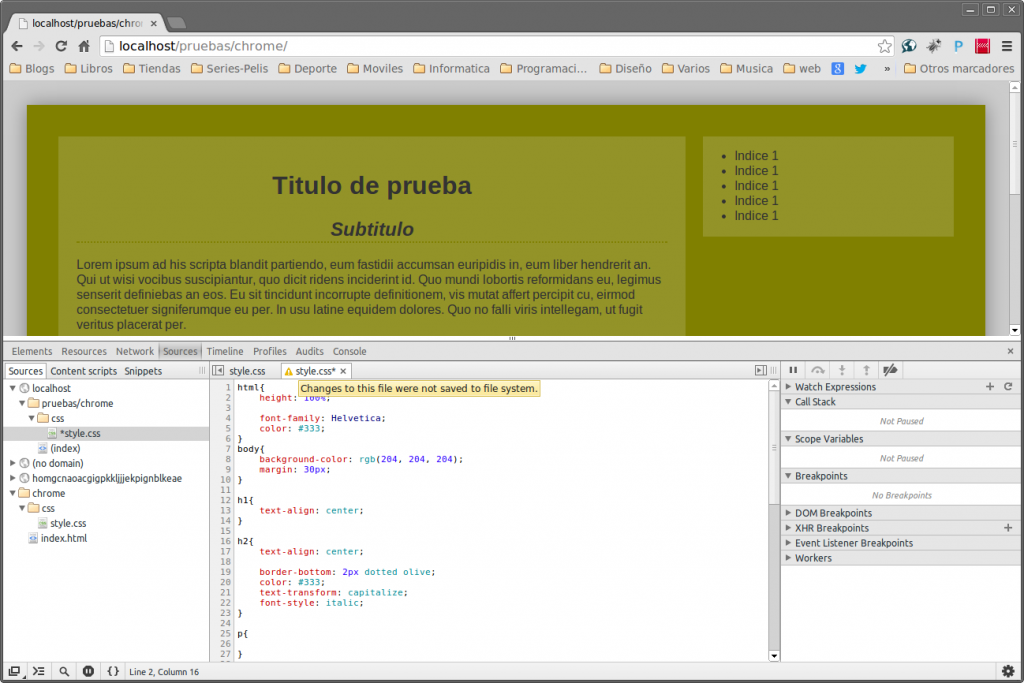
Llegados a este punto, en la pestaña Sources nos aparece la estructura de localhost y otra mas abajo igual, que es el workspace. Ahora podemos hacer cambios en los ficheros del workspace, guardar (Ctrl + S) y actualizar (F5) y veremos que los cambios se están guardando. Vamos a nuestro editor habitual, abrimos el archivo y vemos que estamos cambiando el fichero local.
Si en vez de modificar el fichero css del workspace, modificamos el que esta en la estructura de localhost, veremos que los cambios se realizan al vuelo, pero no sale un aviso diciendo que los cambios no serán persistentes.
Con esto ya podríamos utilizar Chrome como nuestro IDE para HTML / CSS / Javascript. Pero veamos ahora el siguiente paso, que es el mas interesante.
2.- Mapear el workspace hacia los ficheros locales.
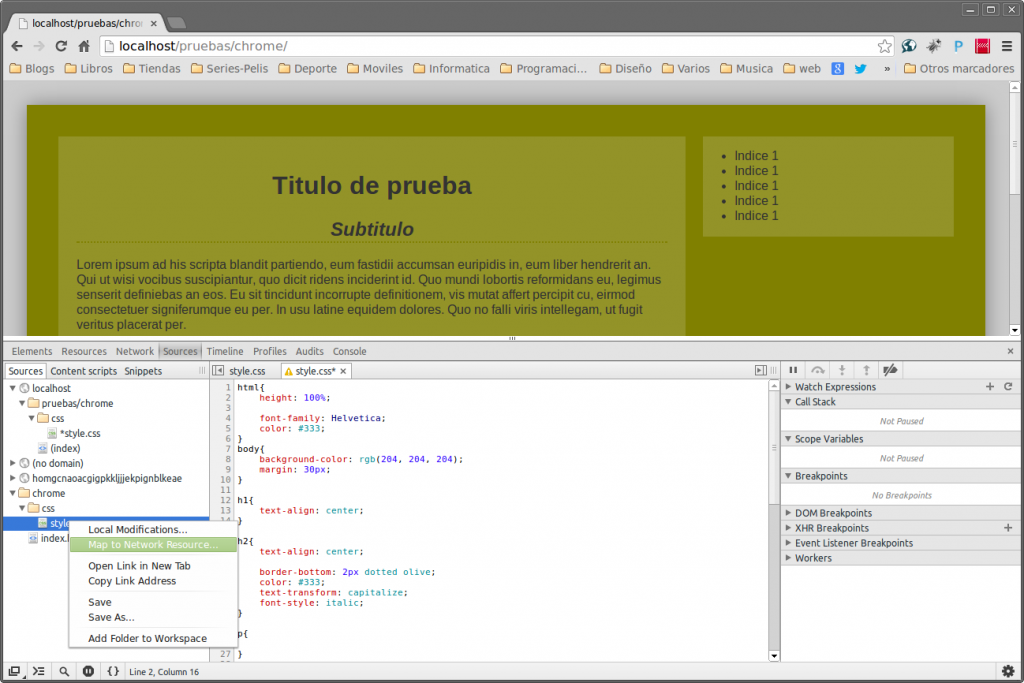
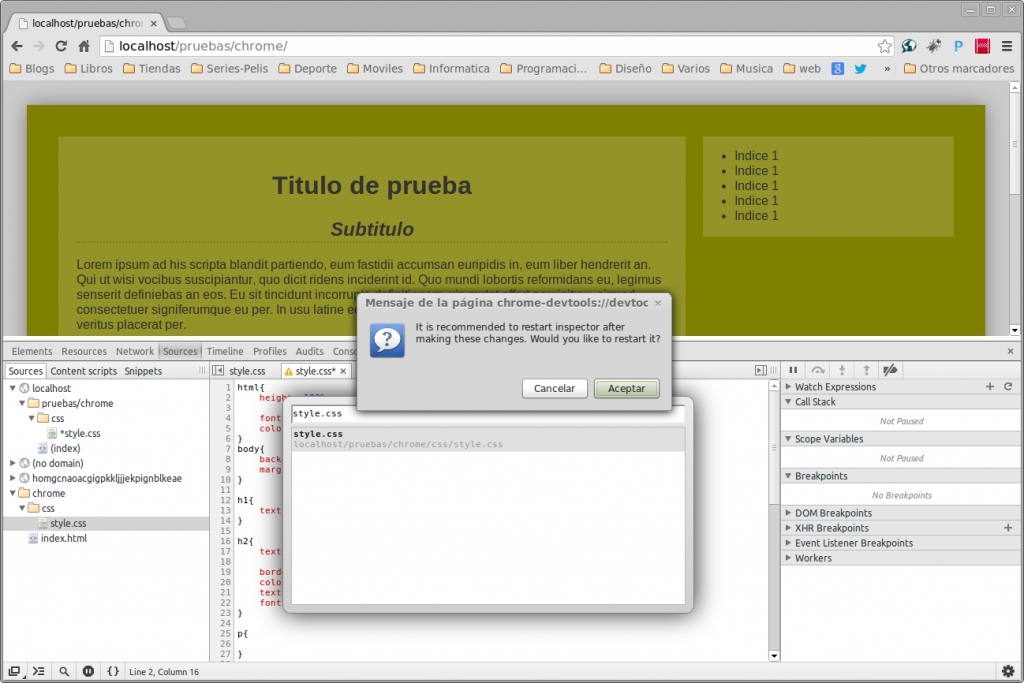
En la pestaña Sources, pinchamos con el botón derecho del ratón sobre el archivo css y le damos a Map to Network Resource. Nos aparecen los ficheros de nuestro proyecto con los que se puede mapear. Seleccionamos el css y reiniciamos el editor cuando nos lo pide.
Con esto ya solamente tenemos el workspace, en el que los cambios se realizaran al vuelo y si guardamos, se guardará en el fichero local. Pero lo mejor de hacer el mapeo, es que podemos ir a la pestaña de Elements, donde vemos los estilos de cada elemento de una forma mas visual, y al hacer cambios, estos se guardaran directamente el nuestros ficheros locales.
Todos estos cambios, podemos eliminarlos en el orden contrario. Primero eliminamos el mapeo de la misma manera que lo hacíamos, pinchando con el botón derecho y dándole a Remove Network Mapping y luego desde Settings, eliminando el Workspace.
¿Te ha gustado este articulo? ¿te ha servido de ayuda? No dudes en comentarlo o compartirlo!
Un saludo, Fran Aramayo





Deja una respuesta
Lo siento, debes estar conectado para publicar un comentario.