Cliente http para testear un API con PHPStorm, PyCharm, IntelliJ,…

De todas las características que tienen los IDEs de JetBrains, hay una que no es muy conocida pero que es muy útil. Esta es el cliente HTTP, desde donde puedes lanzar peticiones a un API, y ademas puedes comprobar las respuestas. Esto es muy útil cuando ese API lo desarrollamos nosotros. La herramienta que nos ofrece JetBrains nos da la posibilidad de generar tests y lanzarlos al estilo de los tests unitarios.
El cliente HTTP es un plugin, así que antes de empezar, tenemos que comprobar que tenemos el plugin activado, desde Settings -> plugins -> HTTP Client. Para crear un fichero http, lo hacemos como con cualquier otro tipo de fichero New -> HTTP request. El propio fichero nos da unas opciones personalizadas para añadir requests de tipo GET, POST,… añadir un fichero de variables, por si tenemos varios entornos por ejemplo, podemos sustituir la url y la autenticación por una variable con la nomenclatura {{var}}, podemos convertir desde un comando curl, abrir los logs de las peticiones que hemos hecho o ver unos ejemplos.
Una vez que tenemos el fichero, podemos empezar a meter peticiones de cualquier tipo con la nomenclatura ‘METHOD url’ y debajo los headers. En el caso de que sea un POST o PUT, debajo de la cabecera Conten-type, añadimos el body. Hasta aquí tendríamos un fichero para atacar un API, como lo hacen aplicaciones como postman. Si resulta que el api es nuestro, podemos añadir debajo de cada peticion un codigo que va a procesar la respuesta. asi de esta forma, cada vez que hagamos un cambio en nuestro proyecto, podemos lanzar todos los test par ver si hemos roto algo. Este código esta escrito en Javascript y va delimitado por los caracteres > {% y %}. Aqui os dejo un ejemplo para testear el API de frases de Chuck Norris.
### List categories
GET https://api.chucknorris.io/jokes/categories
Accept: application/json
> {%
client.test("Peticion realizda con exito", function() {
client.assert(response.status === 201, "La respuesta ha sido: " + response.status);
});
client.test("Formato Correcto", function() {
client.assert(typeof response === "object", "Tipo de respuesta erroneo");
client.assert(typeof response.body['0'] === "string", "El primer elemento del array no es un string");
});
client.test("Contenido Correcto", function() {
client.assert(response.body['0'] === "animal", "El primer elemento del array no es 'animal'");
});
%}
### Get jokes
GET https://api.chucknorris.io/jokes/random
Accept: application/json
> {%
client.test("Peticion realizda con exito", function() {
client.assert(response.status === 200, "La respuesta ha sido: " + response.status);
});
client.test("Formato Correcto", function() {
client.assert(typeof response === "object", "Tipo de respuesta erroneo");
client.assert(response.body.hasOwnProperty("value"), "Value no existe");
client.assert(typeof response.body.value === "string", "Value no es string");
});
%}
### Get dev jokes
GET https://api.chucknorris.io/jokes/random?category=dev
Accept: application/json
> {%
client.test("Peticion realizda con exito", function() {
client.assert(response.status === 200, "La respuesta ha sido: " + response.status);
});
client.test("Formato Correcto", function() {
client.assert(response.body.categories[0] === "dev", "La categoria no es la esperada");
});
%}
Tenemos dos objectos con los que vamos a trabajar, el objecto client (HttpClient) y el response (HttpResponse). Si queremos ver sus propiedades y métodos, colocamos el cursor en uno de ellos y pulsamos Ctrl+b; se nos abre el fichero que http-client-stub.js donde están definidas las clases.
Una vez que tenemos estos objectos y vamos escribiendo, el IDE nos muestra los metodos o propiedades que tenemos disponibles. Con Ctrl+q vemos la documentación de cada uno de ellos. En el ejemplo os pongo las típicas pruebas que se hacen de un API como comprobar el código devuelto, el tipo de respuesta, si contiene o no determinado valor, si el valor es de tipo string/object/number… o si directamente el valor es uno en concreto. Después de cada prueba, nos deja añadir un texto que aparecerá si el test falla.
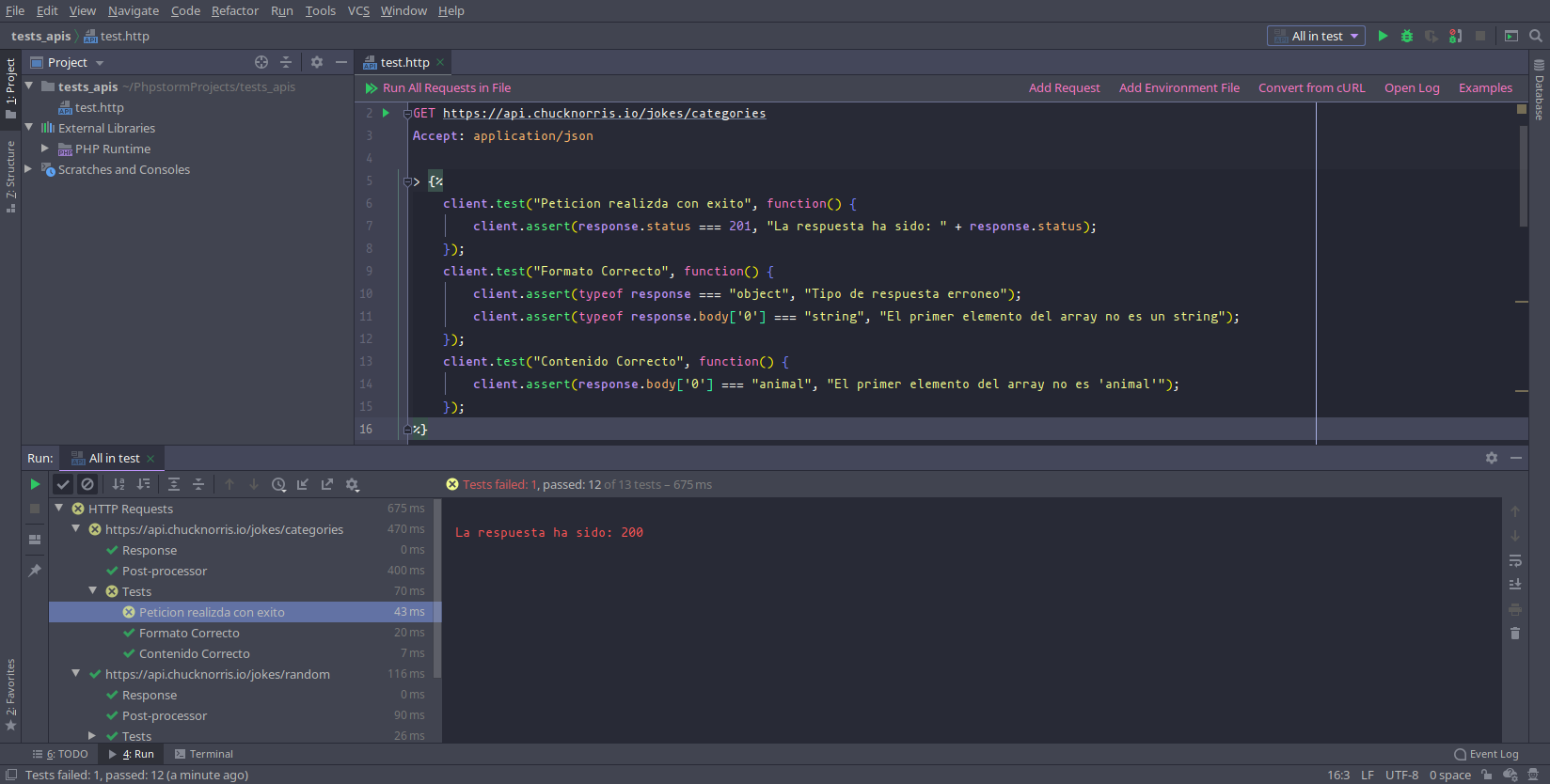
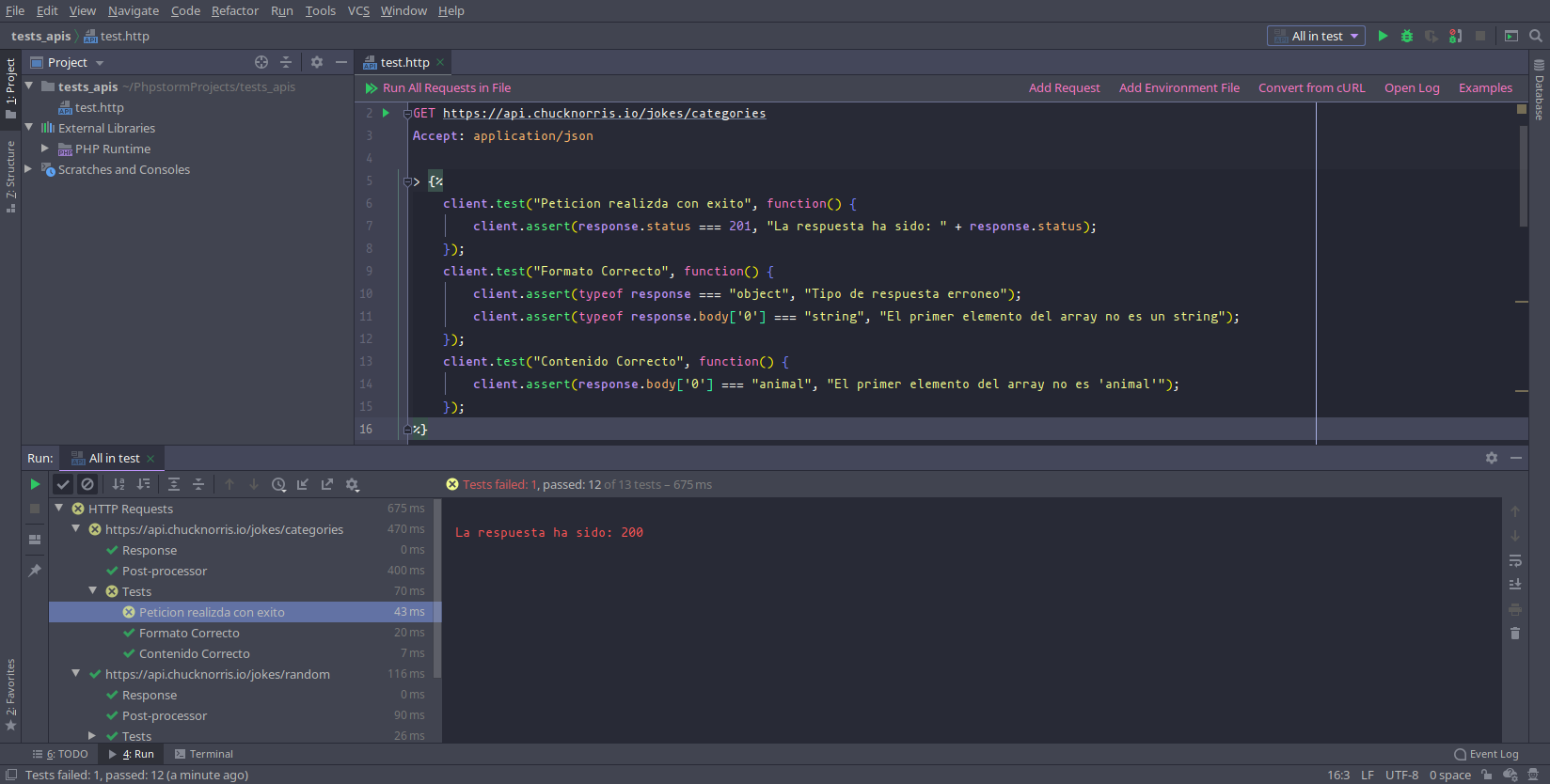
Para ejecutar las peticiones, lo podemos hacer una por una, con el botón de Play que aparece a la izquierda del método o lanzar todas con la opción Run All Requests in File. Aparecerá una ventana donde vemos el resultado de las peticiones con tres pestañas.
- Console: donde vemos la respuesta que devuelve el API, cabeceras incluidas
- Response Handler: aqui es donde podremos ver los logs que metamos de las respuestas
- Tests: aqui vemos la el resultado de los test, como lo veríamos con las pruebas unitarias de cada lenguaje de programación.
En resumen, creo que es una gran herramienta, tanto para probar un API antes de empezar a usarlo en nuestro proyecto, como para cuando desarrollamos nuestro propio API y queremos tener una forma rápida de probarlo.

Deja una respuesta
Lo siento, debes estar conectado para publicar un comentario.