Crear un webservice REST para Android con PHP – Parte 2
 Después de ver en la parte 1 de este tutorial como crear la parte del webservice (PHP y MySQL), es hora de ver como crear el cliente, osea, la app de Android. En este caso, solamente nos va a hacer falta la conexión a Internet o LAN para hacer las llamadas al servidor y un parser, para leer la información XML que nos devuelve. Vamos a ello…
Después de ver en la parte 1 de este tutorial como crear la parte del webservice (PHP y MySQL), es hora de ver como crear el cliente, osea, la app de Android. En este caso, solamente nos va a hacer falta la conexión a Internet o LAN para hacer las llamadas al servidor y un parser, para leer la información XML que nos devuelve. Vamos a ello…
Al final del articulo, hay un enlace para descargar la aplicación entera, ya que hay partes muy básicas (botones y cajas de texto), o alguna parte repetitiva, de las que no voy a poner el código.
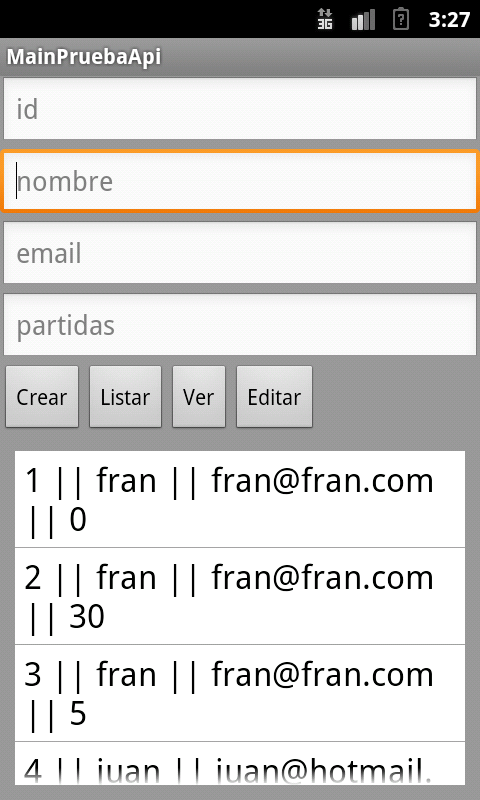
El interface es sencillo; son 4 cajas de texto: id, nombre, email, partidas (que son los campos de la base de datos), 4 botones (Crear usuario, Listar usuarios, Ver un usuario y Modificar un usuario) y debajo hay un listview para los resultados. Quedaría así:
Ahora vamos con el código. Primero declaramos las variables de los Button, EditText, ListView y también un HttpClient y un HttpResponse. Declaramos ademas las 4 constantes para las llamadas a los webservices:
private static final String URL_USERS = "http://10.0.2.2/apiprueba/users.php"; private static final String URL_USER = "http://10.0.2.2/apiprueba/searchuser.php?id=%1$s"; private static final String URL_INSERT = "http://10.0.2.2/apiprueba/insertuser.php?nombre=%1$s&email=%2$s&partidas=%3$s"; private static final String URL_EDIT = "http://10.0.2.2/apiprueba/updateuser.php?id=%1$s&partidas=%2$s";
Si usamos el emulador, la ip tiene que ser la 10.0.2.2. Si utilizamos el móvil, habrá que poner la ip de la red local (192.169….) aunque a veces no funciona. Tampoco nos va a funcionar si ponemos localhost o 127.0.0.1.
Ahora vamos a ver los métodos. Primero los dos mas sencillos, que son para mostrar un AlertDialog con el resultado de la operación y otro para mostrar los usuarios o el usuario en el ArrayList.
private void showList(List usuarios) {
ArrayAdapter adaptador = new ArrayAdapter(this,
android.R.layout.simple_list_item_1,
usuarios);
listView.setAdapter(adaptador);
}
public void showResult(String msg){
AlertDialog alertDialog = new AlertDialog.Builder(this).create();
alertDialog.setTitle("Resultado");
alertDialog.setMessage("Resultado de la Operacion: " + msg);
alertDialog.setButton("OK", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
}
});
alertDialog.setIcon(R.drawable.ic_launcher);
alertDialog.show();
}
El siguiente método es el mas importante, el que parsea el XML. Para esto utilizamos un objeto XmlPullParser. Este recibe un String con el xml completo y va leyéndolo. Si encontramos una respuesta con un mensaje de confirmación o de error, sacamos el texto plano y llamamos al método ShowResult para que muestre el Alert. En el caso de que la respuesta sea un listado de usuarios (Para el botón listar o ver), vamos guardando la información del usuario en un String, lo añadimos al ArrayList usuarios y se lo pasamos al método showList. Veamos el código:
public void parse(String result){
XmlPullParser parser = Xml.newPullParser();
List<String> usuarios = new ArrayList<String>();
try {
parser.setInput(new StringReader(result));
int evento = parser.getEventType();
String apoyo = "";
while (evento != XmlPullParser.END_DOCUMENT) {
String etiqueta = null;
switch (evento) {
case XmlPullParser.START_DOCUMENT:
System.out.println("Start xml");
break;
case XmlPullParser.START_TAG:
System.out.println("Start tag");
etiqueta = parser.getName();
if (etiqueta.equals("error")) {
showResult(parser.nextText());
}
if (etiqueta.equals("result")) {
showResult(parser.nextText());
}
if (etiqueta.equals("user")) {
}
if (etiqueta.equals("id")) {
apoyo = parser.nextText() + " || ";
}
if (etiqueta.equals("nombre")) {
apoyo += parser.nextText() + " || ";
}
if (etiqueta.equals("email")) {
apoyo += parser.nextText() + " || ";
}
if (etiqueta.equals("partidas")) {
apoyo += parser.nextText();
}
break;
case XmlPullParser.END_TAG:
System.out.println("End tag");
etiqueta = parser.getName();
if (etiqueta.equals("user")) {
usuarios.add(apoyo);
System.out.println("A�adido usuario: " + apoyo);
}
if (etiqueta.equals("root")) {
if (usuarios.size()!=0){
showList(usuarios);
}
}
break;
default:
break;
}
evento = parser.next();
}
} catch (XmlPullParserException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
}
Ahora ya solo queda manejar los 4 botones. El código es similar en los 4. Hacemos la llamada utilizando las constantes que habíamos definido al principio, y con el resultado los mandamos al método parse(). Veamos por ejemplo el botón Crear Usuario
btnCrear.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
HttpPost httpPost = new HttpPost(String.format(URL_INSERT,
txtNombre.getText().toString(),
txtEmail.getText().toString(),
txtPartidas.getText().toString()));
try {
httpResponse = httpClient.execute(httpPost);
resp = EntityUtils.toString(httpResponse.getEntity());
} catch (ClientProtocolException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
System.out.println(resp);
parse(resp);
}
});
Con esto ya tenemos la aplicación completa. A la hora de probarla, hay que tener en cuenta:
- Botón Crear: necesita nombre, email y partidas.
- Botón Listar: no necesita nada, muestra los usuarios.
- Botón Ver: necesita el id del usuario que queremos ver.
- Botón Editar: necesita un id y el numero de partidas, que es lo que se va a modificar.
La aplicación entera la podéis descargar desde https://copy.com/2xFJf9aEFd6I.
¿Te ha gustado este artículo? ¿te ha servido de ayuda? No dudes en comentarlo o compartirlo!
Un saludo, Fran Aramayo

Deja una respuesta
Lo siento, debes estar conectado para publicar un comentario.